When we started working on what would later become Codeanywhere, more than a decade ago, the idea of a cloud-based code editor was fresh and we quickly gained initial users. We named the project PHPanywhere and we were focused on providing a powerful alternative to the built-in cpanel code editor. The interest from the PHP/WordPress community was great and our user base grew quickly.
From PHPanywhere
Initially PHPanywhere only connected directly to the user’s hosted server, thus enabling the user to edit files directly on their server, later as we added support for other popular programming languages and more importantly introduced our own container system that would finally enable our users to have a fully customizable development environment in the cloud. For the first time giving users the ability to fully develop their websites and applications in the cloud. At that point, the name PHPanywhere felt too constrained and thus rebranded to something that really stands for what we are - Codeanywhere.

More than a decade later, a lot has changed. While WordPress still dominates the CMS space, other languages grew rapidly in popularity, and Docker has transformed the way we build, test and deploy our code. VS Code with its open-source foundation, availability across multiple platforms and most importantly it’s rich ecosystem of extensions for many programming languages, has become the favorite desktop code editor for the majority of web developers,
To Codeanywhere
Because of the above we here at Codeanywhere felt it was time for yet a second new chapter, one that will give our users what they need; a full-featured IDE that closely resembles VS Code and that is compatible with it’s existing extension ecosystem. Thanks to the Eclipse Theia project, we have a great foundation that we have, and will continue to build upon without having to reinvent the wheel.
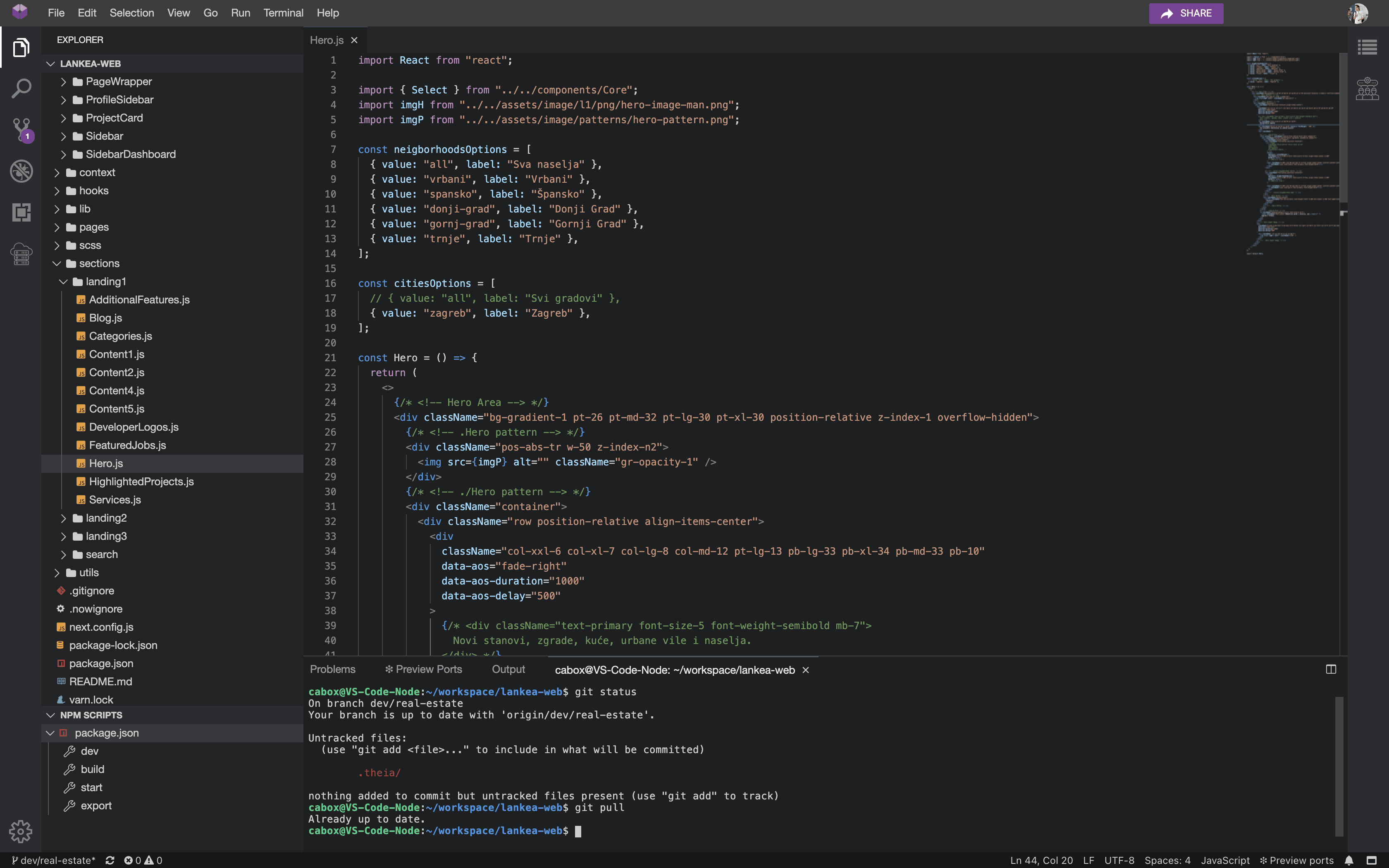
The all new Codeanywhere now supports advanced editing features for all popular programming languages such as intelligent auto-complete, code refactor, go to definition, rename symbol and many others. Integrated debugging, git client and task management are available inside Codeanywhere’s new IDE as well. The Containers have been upgraded too, nowl with much larger amounts of RAM and HDD for all our tiers. The underlying infrastructure has been improved as well and will allow increased performance and stability.
Codeanywhere was always meant to be a collaborative tool. The new IDE sports completely rewritten collaboration features; supporting entire teams collaborating live on the same project, pair coding, shared terminal sessions (coming soon), preview and debugging will revolutionize the way remote teams work together.
With all this we believe Codeanywhere will and can support our users development needs, but of course we are far from done with improvements. Collaboration and team management improvements are already under way. Container engine updates will allow significantly faster container creation, dynamic resource allocation and up-to-date linux distros. Going forward, we’ll focus on the underlinding performance of our IDE with our infrastructure teams working around the clock preparing - among other things, new data centers in Asia and Europe which will allow near to localhost performance for our users all over the world.
To try it for yourself and start your free trial, sign up here.