Start development with one click
Prebuilt development environments for all major programming languages, packed with tools and database preinstalled.

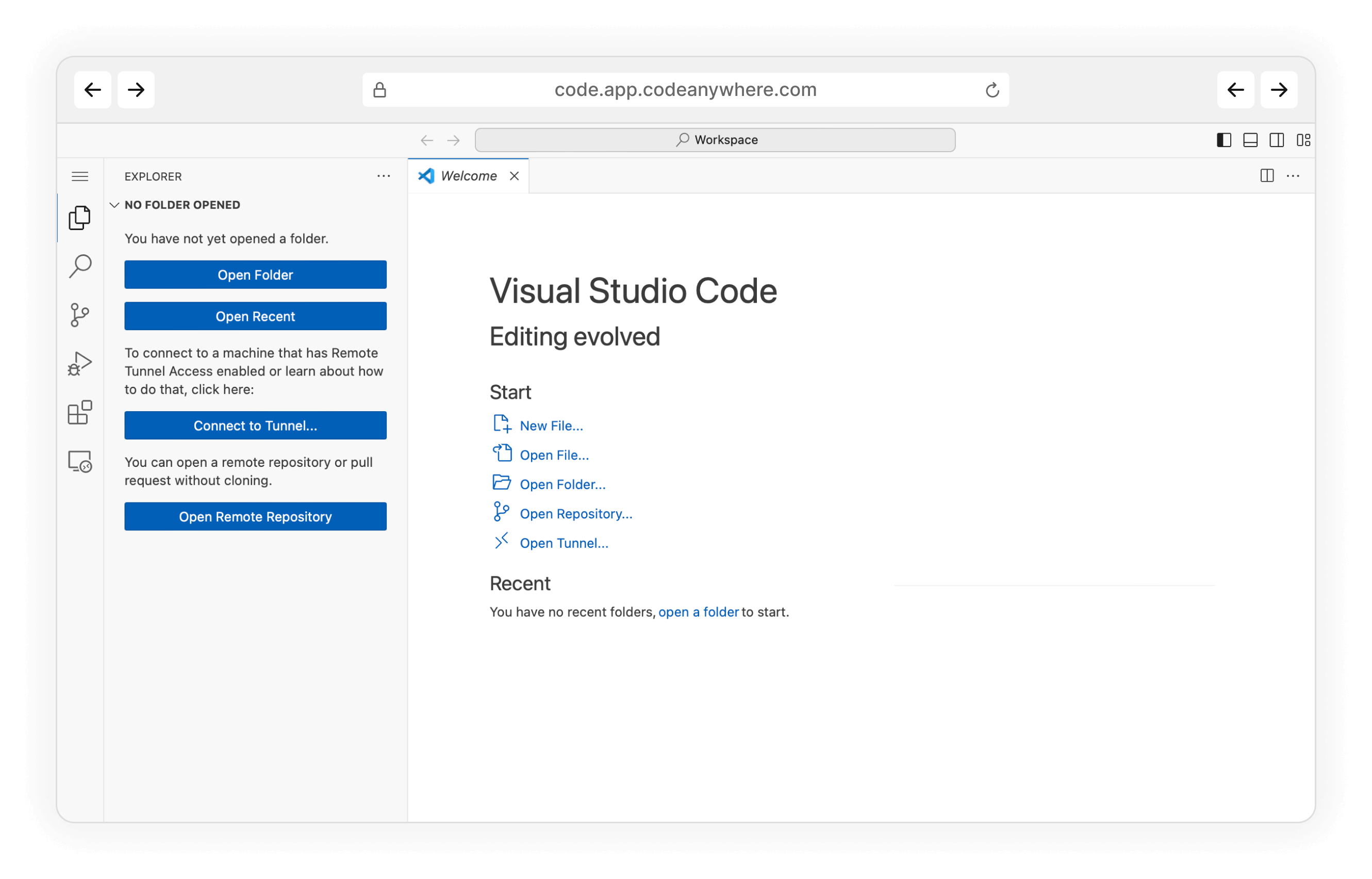
Write the code in VS Code
Based of a VS Code, everything is as you expect, including shortcuts.

Ready to code in GraphQL online?
Accelerate Your GraphQL Development with AI-Powered Cloud IDE: Code, Deploy & Collaborate in Real-Time.
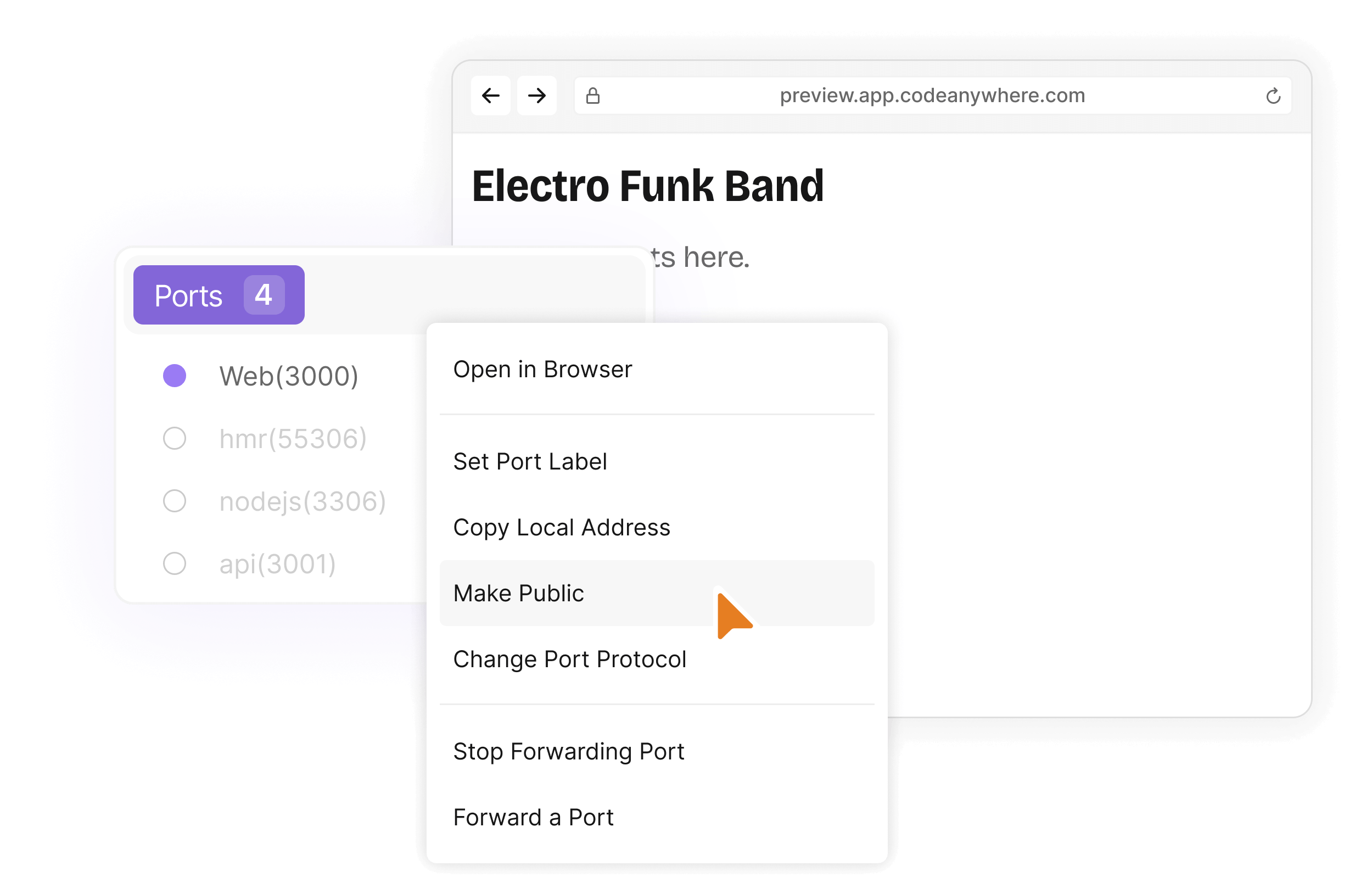
Browser preview and port forwarding
Preview your changes and get feedback from teammates by sharing ports within the scope allowed by policy. Quickly share your prebuilt development environments to your team or a class.

Powerful terminal
Our fully-featured web-based terminal enables you to run commands, debug your applications and display command output from your servers.