STEP 1
Signup
Go to app.codeanywhere.com and login with your Github username. Verify your phone number and you’re good to go.

STEP 2
Create Workspace
Click Create button to create a new workspace, paste the repo URL in Git repository text box and click Continue

STEP 3
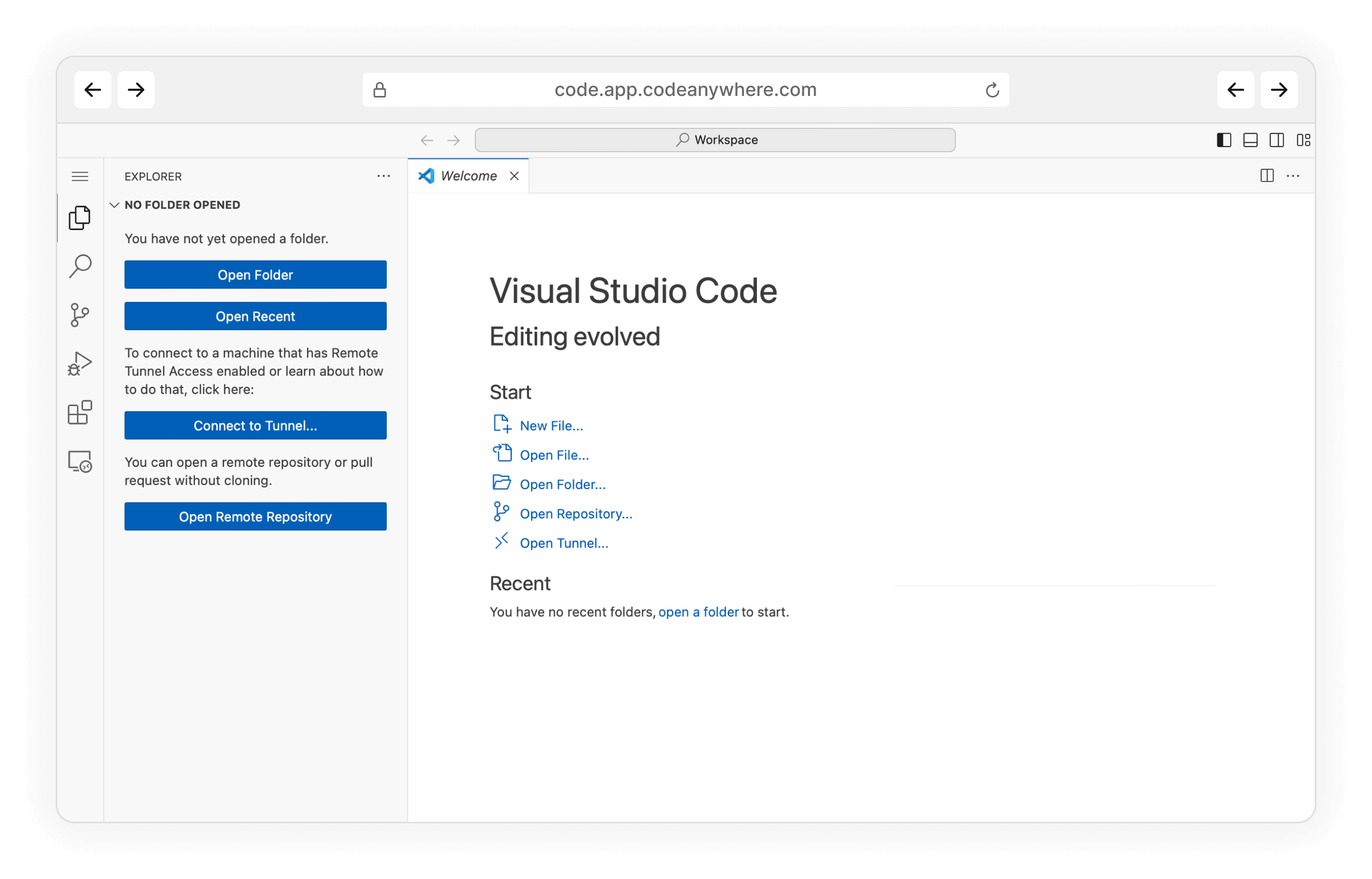
Open IDE
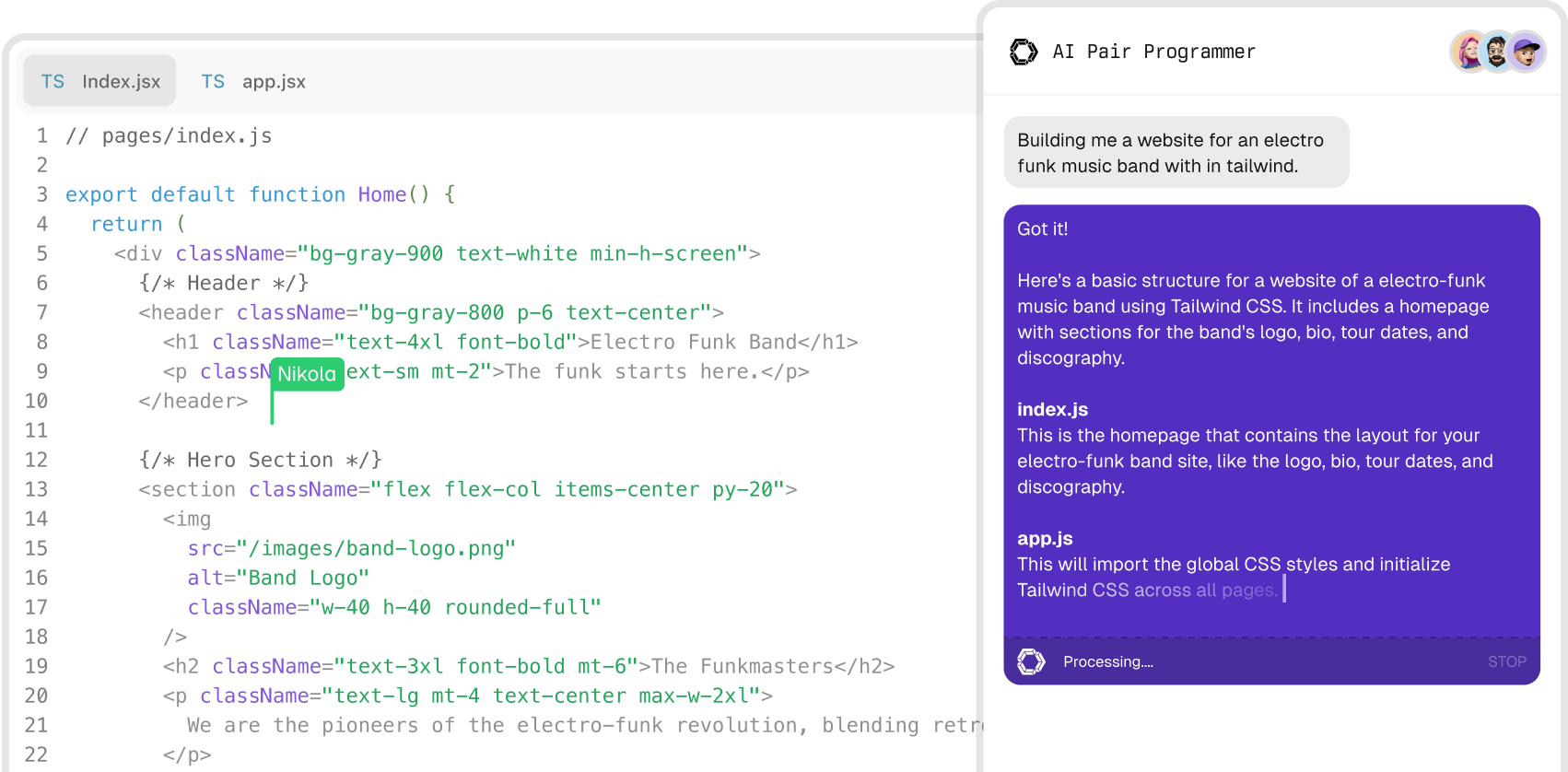
This will open the Codeanywhere’s browser-based IDE, pull the code form the repo and you’re ready to start coding. Our IDE is VS Code based and comes out of the box with preconfigured AI coding assistant, powered by continue.dev
Alternatively,
just add your repo URL and start coding.
Codenaywhere's Slash-Hash-Code allows developers to start coding instantly by simply typing /# and the name of Git repository to open a new dev workspace.
app.codeanywhere.com/#
https://github.com/facebook/react-native