If you’re new to web development, you’ll know how hard it is to get things done. With great power comes great responsibility. That’s why Codeanywhere was created. We aim to make it as easy as possible for any developer, no matter which platform they use, to get up and running with their most important project - whatever it may be!
Codeanywhere’s intuitive editor allows you to write code directly in your browser. Whether you’re writing code for plugins, themes, custom plugins, or just for fun – our editor makes it easy to get started on whatever project you want.
Codeanywhere lets you create WordPress sites directly from your browser and gives you the best programming experience available. Here are the steps to create a website in under 2 minutes. For those who want to skip even this - we have a video tutorial for you at the bottom :)
The best thing about Codeanywhere is that it doesn't require any installation process, you can start coding immediately after signing up!
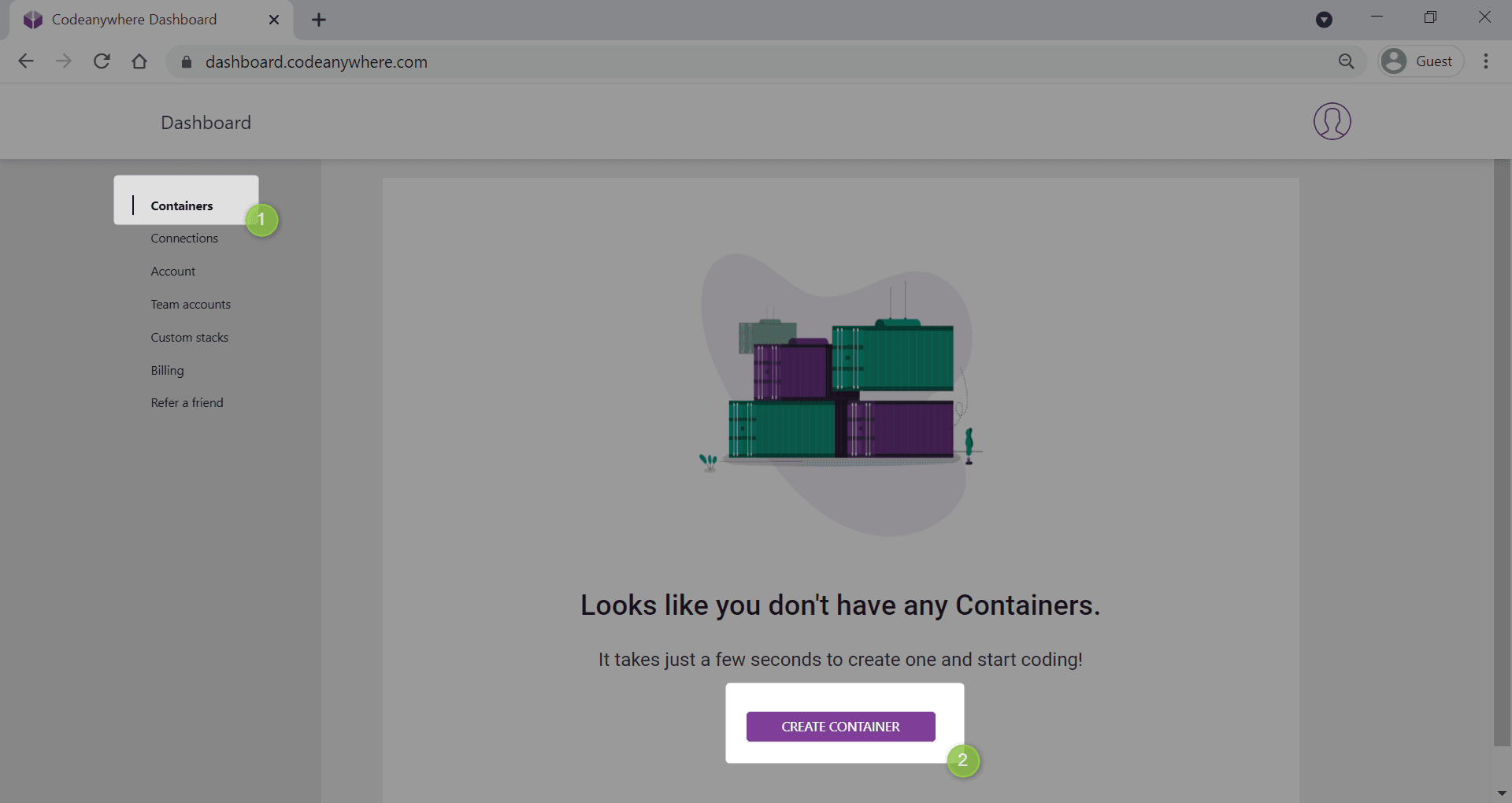
1. Create a new Container

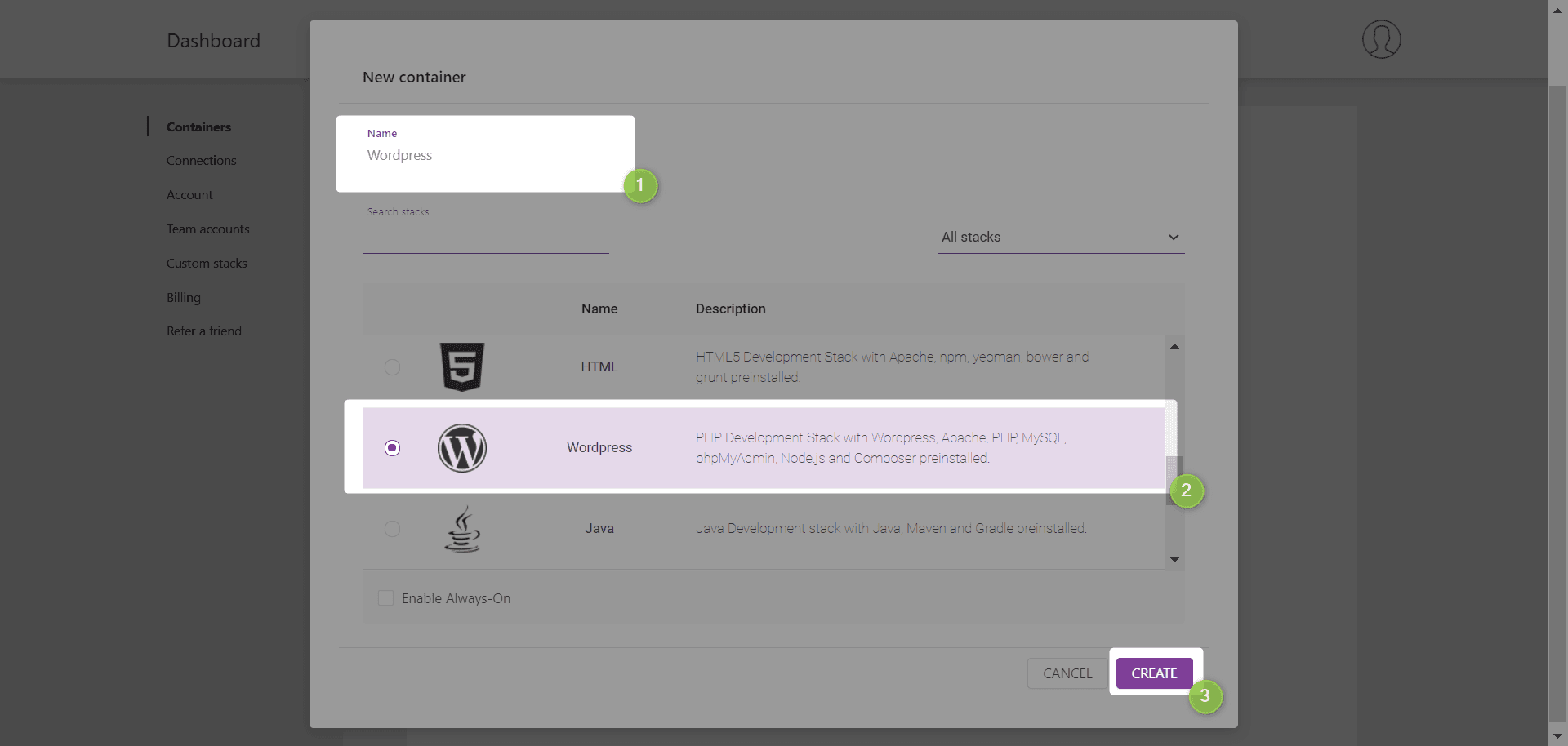
2. Name your container - pick WordPress from one of our predefined stacks and click create”

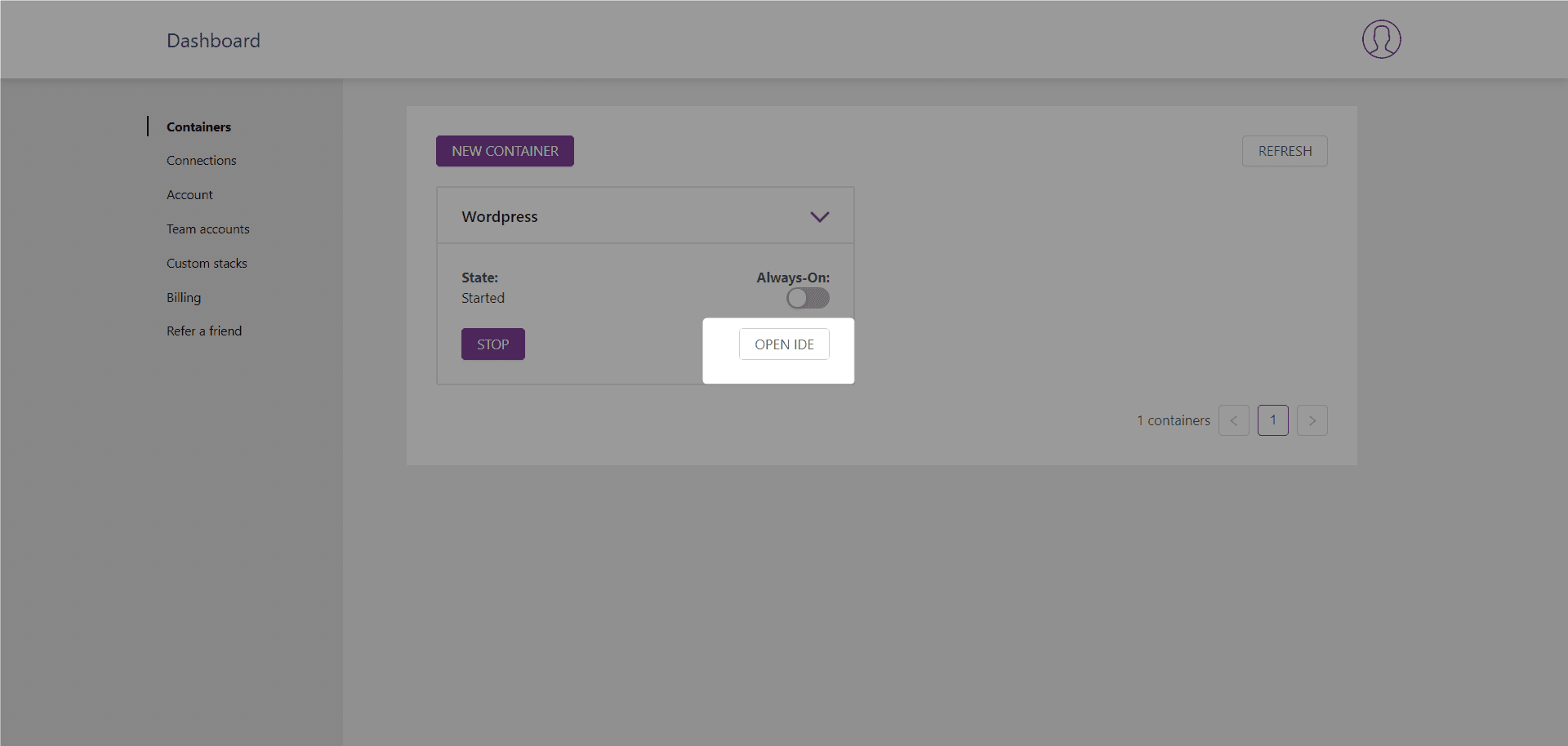
3. Your container will be deployed within seconds - click Open IDE to access our new editor

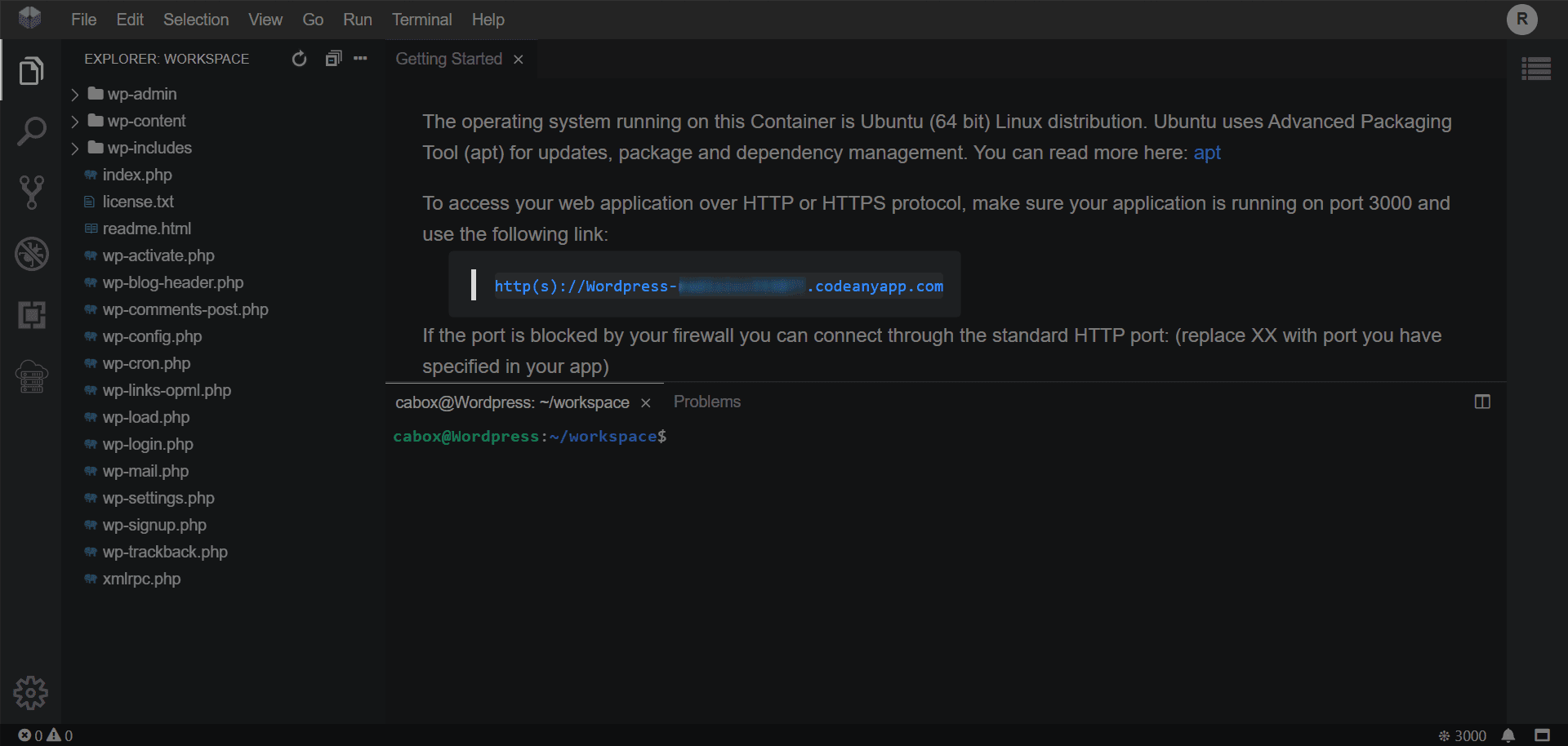
4. You are ready to set up your WordPress website - scroll down on the getting started window and click on the URL to access the WordPress admin panel.

5. Fill out the data needed to create WordPress site (title, username, password, and email) and click Install WordPress

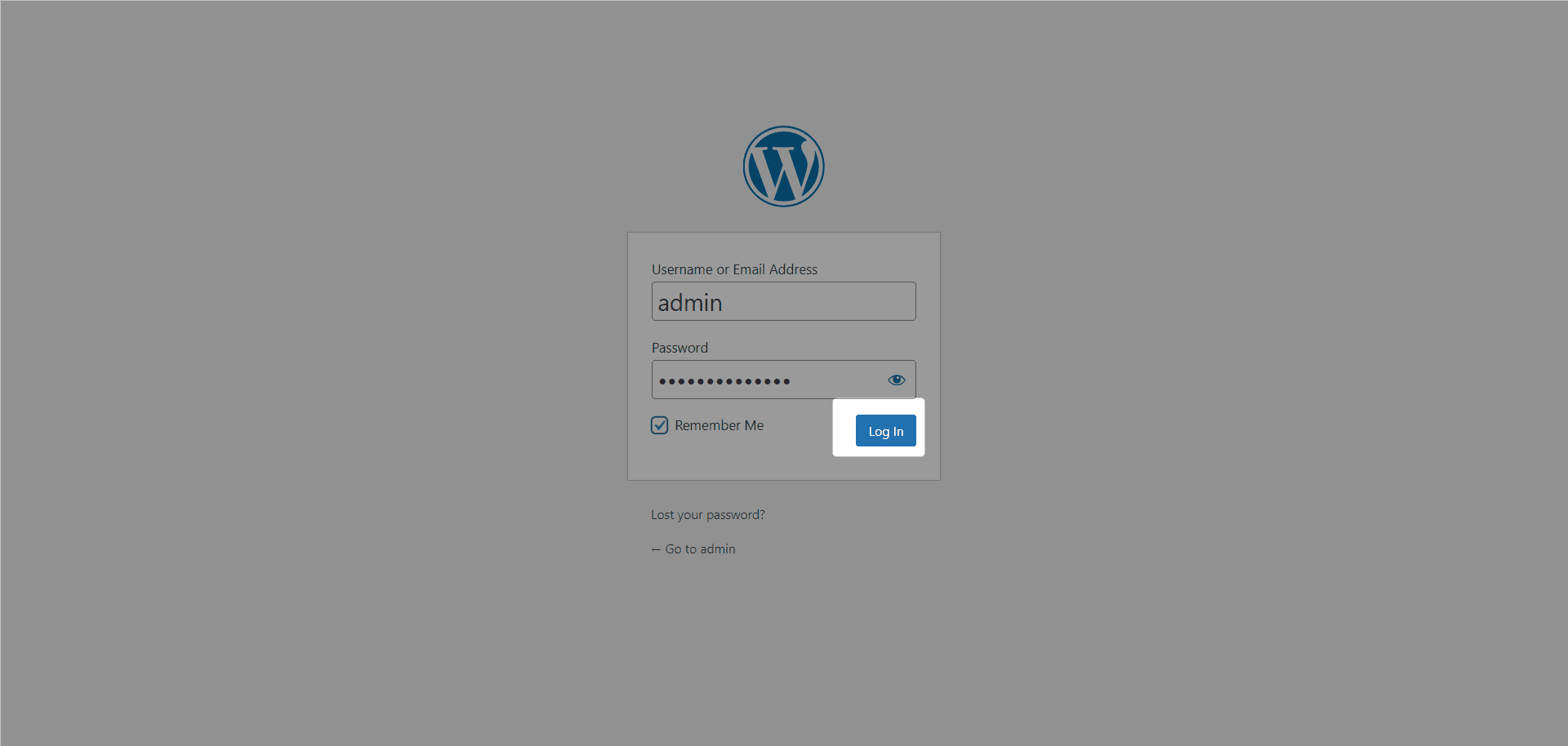
6. Log in using your credentials

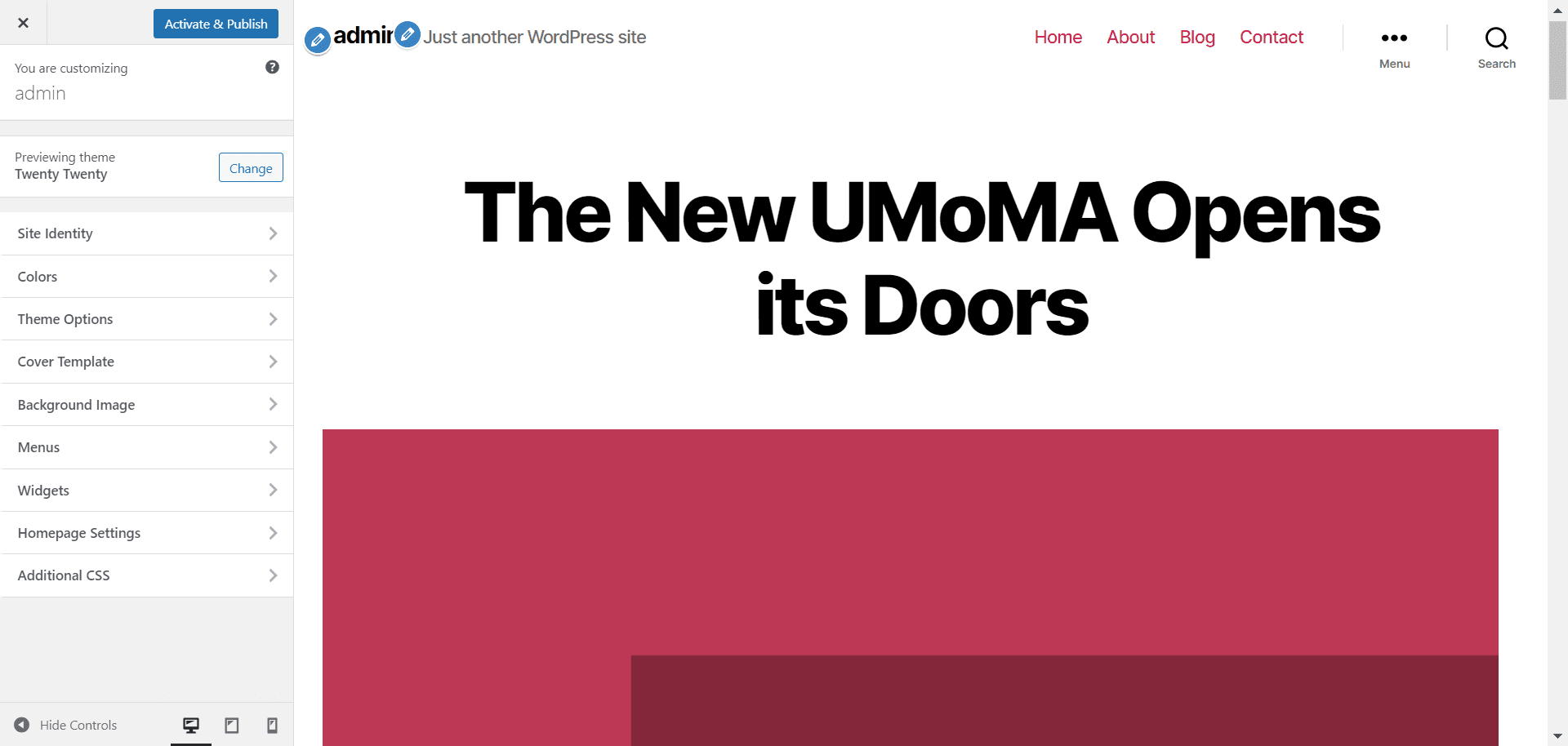
7. You’re in! Your WordPress site is up and running, on public URL! Click Customize your Site
Start developing your WordPress site - you can always return to your container to do fine-tuning in the editor IDE.
And the short video: